Cómo aumentar la velocidad de carga de tu página web, es una pregunta que si no te has hecho todavía estás a punto de hacértela si quieres mejorar en internet.
Es indiscutible. Tenemos que mejorar la velocidad de carga de nuestra página web o de nuestro blog.
Cómo mejorar la velocidad de carga de tu página web.
Tiempos de respuesta de más de 4 segundos quiere decir que tienes un problema. Menos de dos tienes una página bien optimizada. La media como bien supones entre 2-4 segundos.
¿Por qué?
Muy sencillo, por un lado mejoramos la experiencia del usuario. Un usuario contento es un usuario que vuelve, lo que se traduce en visitas recurrentes.
Con un ejemplo seguro que lo ves mejor. Si llegas a un blog, y la página tarda más de 5 segundos en cargar, te quedas a esperar o ¿cierras esa pestaña y vuelves a buscar? Si tú lo haces, tus lectores también. Además con tiempos de carga altos, la tasa de rebote también nos aumenta.
Por otro lado, es un factor de posicionamiento web. Google mira con buenos ojos las páginas que cuidan sus tiempos de carga. Y no te lo digo para que te lo creas y ya está. Google lo controla. ¿Cómo?
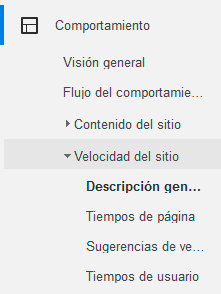
 Fíjate en Google analytics, ahí encontrarás una herramienta que controla los tiempos de carga de nuestras páginas.
Fíjate en Google analytics, ahí encontrarás una herramienta que controla los tiempos de carga de nuestras páginas.
Así que a mejor tiempo de carga de nuestro blog, mejor posicionamiento conseguiremos en las búsquedas de google.
La mejor forma de empezar es haciendo un test de velocidad de tu web.
Para eso disponemos de muchas herramientas para realizar los test de velocidad. Yo sólo te voy a enseñar tres. Las tres que uso y que considero las más fiables y sencillas de todas.
Herramientas para realizar los test de velocidad
Google pagespeed insights
¿Qué mejor forma de comprobar nuestra velocidad que con la propia herramienta de google?
Si él dicta las normas, seguro que su herramienta sabe dónde tiene que fijarse cada uno para mejorar el rendimiento y la velocidad de carga de nuestra página web.
Te valora tanto la carga en un dispositivo móvil, como si ves una web desde un ordenador de sobremesa. Utiliza una escala de 0 – 100 para puntuar tu web o tu blog.
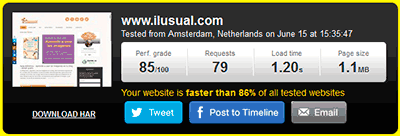
Pingdom website Speed Test
Una herramienta que destaca por su sencillez a la hora de realizar el test y mostrarte el resultado. Es muy rápida, y es la que uso más a menudo para comprobar el estado de salud de mi blog. Si cuando la pruebo veo que me han aumentado los tiempos de carga de mi web, entonces me pongo manos a la obra para ver quién es el culpable de ese aumento.
También te valora de 0 a 100 y te hace una comparación con otros sites.
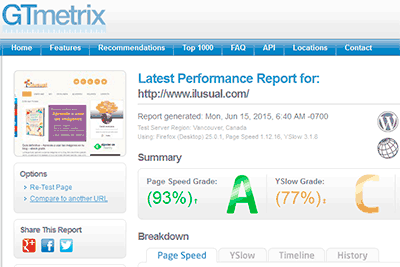
Es una herramienta muy completa. Que nos sirve para ver donde fallamos, y nos da consejos para mejorar nuestros tiempos de carga. Te valora con dos rankings diferentes. Mírate los dos.
Uno está basado en Google y el otro en Yahoo. Aunque también te digo que yo sólo me fijo en el de google, ya que es el que usa el 95% de los internautas en sus búsquedas.
Con estas tres herramientas puedes conseguir un informe muy completo sobre la velocidad de carga de tu página web.
Mi recomendación, cada cierto tiempo comprueba la velocidad de tu web o cada vez que hagas algún cambio importante o añadas un plugin. No sea que el cambio empeore los tiempos de carga.
Mira si quieres primero con las pingdoom tools, no tardarás ni 1 minuto en realizarlo. Y si ves algo raro, entonces utiliza las otras dos herramientas para comprobar dónde falla tu blog.
Ya sabemos cómo hacer un test de velocidad de carga de nuestra página. Hora te explicaré algunos puntos en los que te tienes que fijar para mejorar esos números. Es sencillo, no te asustes.
Consejos para aumentar la velocidad de carga de una web
- Alojamiento web. Un hosting de mala calidad influye en los tiempos de carga. Piénsalo antes de contratar un hosting barato, a veces lo barato sale más caro de lo que creemos. Yo por ejemplo uso webempresa para alojar mi blog. Usa discos SSD que mejorar la velocidad de transferencia de archivos. Sé que algunos de vosotros usáis hosting gratuitos. No pasa nada, pero tener en cuenta que siempre serán más lentos que si pagáis por uno. Cuando vayáis a dar el salto a uno de pago, acordaros de los tiempos de carga.
- Theme optimizado. Si vuestra web está basado en un gestor de contenidos como el wordpress, estais utilizando un tema para el diseño global de vuestra página. Los hay gratuitos y de pago. Por norma general los gratuitos suelen estar mal optimizados. Yo suelo recomendar uno de pago, te quitas muchos dolores de cabeza, y tienes un servicio técnico por si algo falla. Mi theme por si te lo estás preguntando es de Génesis Framework de StudioPress.
- Plugins. Ojo con el uso indiscriminado de plugins en tu web. Lo único que conseguirás son tiempos de carga elevadísimos. No hay un número exacto de plugins. Sólo te puedo sugerir que mires bien que pones, y que cuando aumentes o cambies un plugins, comprueba si te ha aumentado el tiempo de carga.
Para controlar los tiempos de carga de los plugins te recomiendo, si usas wordpress, usar un plugin que se llama P3 Plugin Performance Profiler. No hace falta que lo tengas siempre activado, de hecho yo lo tengo el 99% del tiempo desactivado. Sólo lo activo cuando me pongo a hacer el mantenimiento de mi blog, o cuando me ha disminuido la velocidad de carga del blog. Con esta herramienta ves los tiempos de carga de todos los plugins que tienes instalados en tu CMS. - Optimización de las imágenes. Ya te lo conté en este otro artículo. Pero uno de los factores que hace aumentar mucho el tiempo de carga de una web es el mal uso de las imágenes. Si tienes una web con muchas imágenes mal optimizadas lo único que conseguirás es disparar el tiempo de carga. Acuérdate optimiza las imágenes antes de subirlas a tu blog. Mi forma de trabajo es la siguiente, optimizo la imagen antes de subirla, y además uso un plugin que me optimiza más la imagen automáticamente, smush.it, una joya.
- Activa la cache. Si no sabes lo que es, no te preocupes. No tienes que saber qué es para poder usarlo. Básicamente, es una porción de la memoria de nuestro servidor que almacena los archivos usados recientemente y así reducir el número de peticiones al servidor. Usa un plugin para que te lo gestione como WP Super Cache, es el que yo utilizo. Muy sencillo.
- Activar la compresión gzip y minificar archivos css, java script y html. Conseguimos una reducción de peticiones en el servidor y mejoramos la carga de contenidos. Se puede realizar de dos formas. Con un plugin yo recomendaría el WP Total Cache, si lo instalas, acuerdate de desinstalar la anterior herramiente que te aconsejé para activar la cache porque esta también lo hace. O, también lo puedes hacer de forma manual y así ahorrarte instalar otro plugin. Por cierto, como siempre te digo, si no sabes, no te metas. Minificar archivos css, html, o java script, significa eliminar bytes innecesarios en el archivo como pueden ser espacios o saltos de línea, puedes usar un plugin para eso, por ejemplo BWP minify.
¿Cómo activar la compresión gzip con wordpress?- Vete a http://tu_dominio.com/wp-admin/options.php
- Busca la palabra Gzip. (crtl+f para buscar)
- Cambiar el valor «0» a «1«
- Guardar los cambios realizados.
- Usar un CDN, Content Delivery Network. Es un servidor remoto que nos ayuda a cargar contenido estático. Por ejemplo, las imágenes de nuestros blogs que no cambiamos nunca. Rdeduciendo considerablemente los tiempos de carga. De momento, yo no uso en mi blog, creo que mis tiempos de carga son razonables. Pero es una opción que tengo en la recámara por si se reduce mi velocidad de carga. Además es preferible si no se sabe, habalr con alguien para que te ayude. Al que tengo echado el ojo es CloudFlare, además tiene un plan gratuito.
Como puedes comprobar no es muy difícil mejorar la velocidad de carga de tu web. Sólo has de tener un poco de cuidado y revisar tu web cada cierto tiempo.
Con estos consejos y las herramientas para hacer los test espero que hayas podido mejorar la velocidad de carga de tu blog. Y si te ha servido de ayuda, compárteme por las redes sociales para que les ayude a otros.




Muy útil el post de esta semana, David!
Como información complementaria al tema de la activación de la compresión .gzip tan sólo añadir que si el usuario quiere comprobar si se ha habilitado dicha compresión puede hacerlo realizando un test en la siguiente página web:
http://www.gidnetwork.com/tools/gzip-test.php
Un saludo, David y sigue así!
Hola Miguel,
Muy buen apunte, no conocía esa herramienta.
Por supuesto lo primero que he hecho es probarla..jeje y paso el test!
Un abrazo crack!
Hola…
Muy aprovechable este post, bastante detalle…
Y sobre todo para los que apenas comenzamos a bloggear seriamiente pues nos encontramos con estos detalles, que es interesante que alguien los detalle de esta manera.
Sobre la marcha se van comprobando y reconociendo cosas que se sabian en la teorìa pero cuando estas frente a cada situaciòn pues se va asimilando esa experiencia.
Gracias de verdad y seguire pasando por este rincon para seguir reforzando las estrategias.
Saludos..
Gracias por tus palabras.
AL principio nos preocupamos por muchas cosas en nuestros blogs. Pero a medida que pasa el tiempo te tienes que ir relajando en cuanto a los aspectos técnicos y poner todo tu empeño en los contenidos y en realizar un buen SEO que ponga tus artículos en las primeras posiciones de los buscadores.
Yo compruebo la velocidad de mi web una vez al mes o cuando detecto que va mucho más lenta.
Por aquí estaré para cualquier duda que tengas,
un abrazo!
Muy completo el post. Con ello y con lo que he leido de tu pagina te has ganado mi confianza y suscripcion. asi que gracias por compartir tan valioso material con nosotros.
Saludos desde Venezuela.
Leopoldo Carvajal
Muchas gracias Leopoldo,tus palabras me alagan. Espero no perder tu confianza y seguir publicando artículos que os sirvan.
Un abrazo desde España