 Comprimir imágenes ¿es fácil no? Pues todavía me encuentro con gente que no lo hace. No da la importancia suficiente al hecho de reducir los tiempos de carga de su web. Craso error. Necesitamos aumentar la velocidad de carga de la web, para mejorar nuestro posicionamiento.
Comprimir imágenes ¿es fácil no? Pues todavía me encuentro con gente que no lo hace. No da la importancia suficiente al hecho de reducir los tiempos de carga de su web. Craso error. Necesitamos aumentar la velocidad de carga de la web, para mejorar nuestro posicionamiento.
El otro día contactaron conmigo los chicos de WP-Media para hacer una review de una herramienta que han lanzado este año para comprimir imágenes.
Tranquilos, no es el típico artículo con enlaces de afiliado ni nada de eso. De hecho no hay ni uno.
Y me dije: ¡vamos aprobar un plugin nuevo!
Me han dejado una cuenta de 1Gb para poder hacer todas las pruebas que quiera.
Comprimir imágenes con Imagify
 Tienen una versión gratuita que puede ser más que suficiente para los que tenéis un blog y no usáis muchas imágenes en él.
Tienen una versión gratuita que puede ser más que suficiente para los que tenéis un blog y no usáis muchas imágenes en él.
Características de este compresor de imágenes online
- Es un plugin gratuito, aunque si tus necesidades son más elevadas puedes adquirir la versión de pago.
- Permite hacer una optimización masiva de las imágenes,
- Backup de todas las imágenes online
- Posibilidad de recuperar el tamaño original de la fotografía
- Cambiar el tamaño de la imagen sin necesidad de instalar otros plugins
- Tiene plugin para WordPress o si prefieres puedes optimizar el tamaño de tus imágenes online desde su web
He probado sus dos apps, el plugin para wordpress y la compresión de imágenes desde su web.
Plugin para comprimir imágenes en WordPress
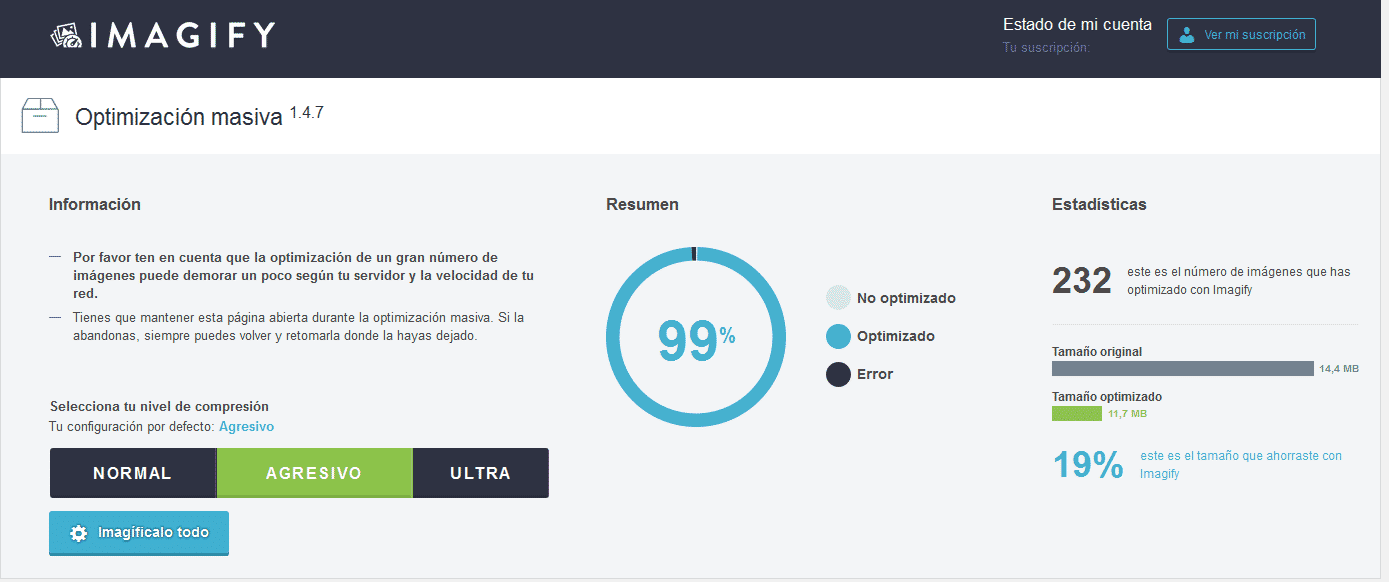
 Lo primero que hice fue usar su compresor masivo en mi propio blog para ver que tal funciona.
Lo primero que hice fue usar su compresor masivo en mi propio blog para ver que tal funciona.
Tiene 3 modos de compresión: normal, agresivo y ultra.
Yo elegí la opción media para comprobar que las imágenes no perdían calidad y que se notaba una reducción en el peso de las imágenes.
Te aviso, que yo ya suelo tener las imágenes bien optimizadas para que la velocidad de carga de mi web no se vea resentida.
Si tienes muchas imágenes tarda un poco, pero merece la pena.
Además, como otros compresores para WordPress, trabaja automáticamente cuando subes una imagen. Es decir, que si eres un poco vago a la hora de comprimir imágenes que vas a subir a tu blog, y no las revisas antes de subir ajustando su peso y tamaño, este plugin te lo hace sólo.
 Para ver cómo funciona subiendo una imagen y así ves su potencia, hice una foto con mi móvil, ¿te gusta?
Para ver cómo funciona subiendo una imagen y así ves su potencia, hice una foto con mi móvil, ¿te gusta?
Las dimensiones de la foto son: 4032×3024 pixels y tiene un peso de 2,63 Mb.
Lo único que he hecho a esta foto, para usar archivos más acordes a lo que usamos normalmente en la red, es reducir su tamaño y hacer la primera compresión para web desde Photoshop. Así ya trabajan con archivos comprimidos y vemos su eficacia.
Dejando el tamaño del archivo en 800×600 pixels y un peso de 458 Kb.
Para poder comprobar su eficacia, he subido la imagen primero con smushit, que era el plugin para comprimir imágenes que usaba antes, y luego con imagify. Así tengo con quien comparar para poder sacar conclusiones.
NOTA: no se ha tocado ninguna configuración.
Smush.it.
Este es el plugin para comprimir imágenes que usaba hasta que me pidieron hacer la review. Es fácil y sencillo, y la verdad que era el que más me gustaba.
Los resultados al subir la imagen han sido estos: reducción del 5% en el tamaño de imagen, total se ha quedado en 435 Kb.
Imagify
He subido la misma imagen a mi servidor con la sorprendente reducción del 61%. El método de compresión elegido es el que viene poe defecto, es decir el agresivo.
Lo que más me gusta de este plugin es que te deja comprobar la imagen original con la comprimida además, si quieres, puedes cambiar el método de compresión.
Después hice la prueba para usar la configuración ultra, y la imagen original se redujo un 67%, no está mal. Aunque yo creo que si no usas muchas imágenes con la configuración media tienes más que suficiente.
Como puedes comprobar los datos son claros.
Esto unido al compresor masivo de imágenes que me ha ayudado a reducir casi un 20% el tamaño de los archivos de imágenes que tenía en mi servidor, me hacen decantarme por esta nueva herramienta.
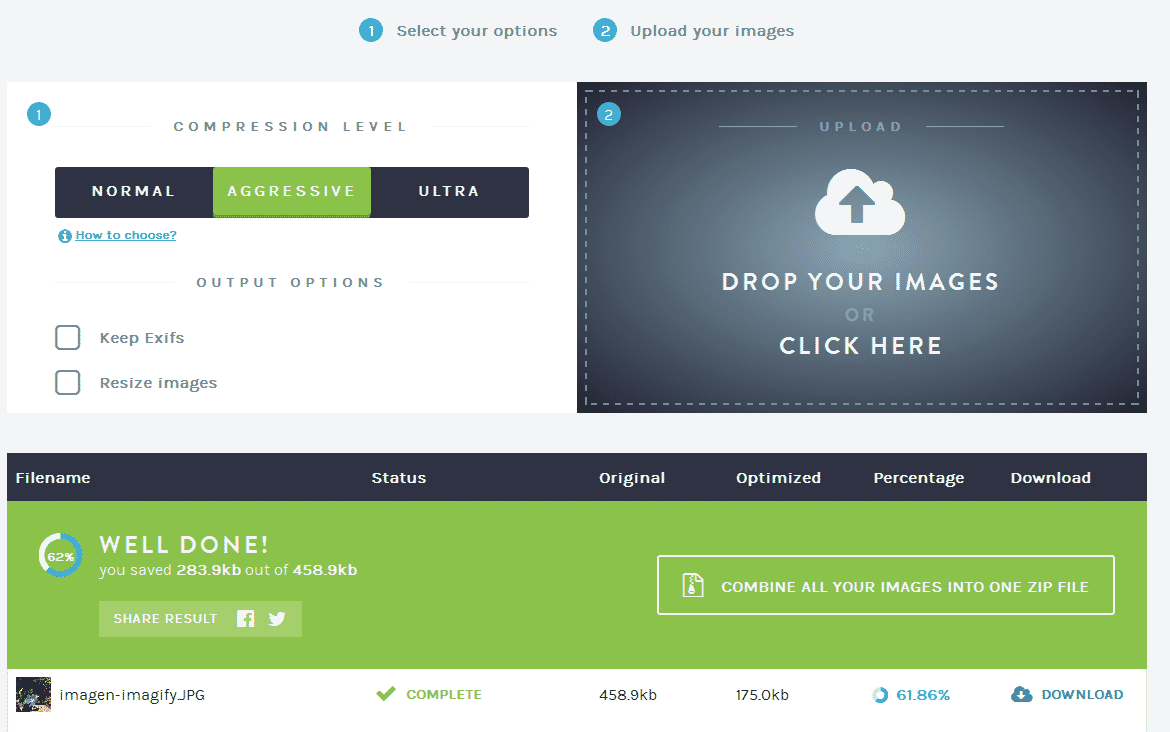
Después de probar su plugin de compresión de imágenes para WordPress, decidí también probar su aplicación web, para comprobar su funcionamiento
Y como en el primer caso, los resultados fueron los mismos Reducción de más de 60%, y la posibilidad de cambiar el tamaño de la imagen directamente desde la herramienta
Esta app te deja subir varias fotos a la vez, y una vez que ha acabado, te deja descargártelas todas en un único archivo zip, para que no tengas que ir una por una.
Como has podido comprobar, la decisión ha sido fácil, me quedo con imagify para comprimir una imagen. Creo que es una solución apta para todo tipo de clientes.
Tienen planes de todos los tamaños. Incluido uno gratuito para los que comienzan o par los que no suben muchas fotos a su blog. Con esa cuenta tienes de sobra para empezar.
Para los que usáis gran cantidad de imágenes, tienes dos tipos de planes, los mensuales, en los que pagas una cantidad al mes por usar la aplicación dependiendo de la cuota que elijas. Y el método de pago único donde elijes bonos dependiendo del tamaño de imágenes que crees que vas a comprimir.
Para que te hagas a la idea, el plan más barato mensual son 4.99$ al mes con una cuota de 1Gb de datos al mes. Yo creo que eso no me lo gasto ni en un año.
Por otro lado, si queremos ajustarnos más a la realidad, tenemos el otro tipo de plan, donde el más barato son 3,49$ por una cuota de datos de 250Mb, que según ellos te da para unas 1.250 fotos.
Yo no creo que suba tantas fotos en un año a mi blog, así que por menos de 4$ al año, puedes tener todas tus fotos bien optimizadas para no perjudicar la velocidad de carga de tu web.
¿Qué te ha parecido? ¿Crees que merece la pena cambiar de herramienta para comprimir imágenes? Dímelo aquí abajo y si quieres que haga una prueba con otra imagen u otro compresor dímelo que cuelgo los resultados.
Gracias por el post. Entiendo que con este plugin puedes escribir tu post, insertar las imágenes que desees sin preocuparte del tamaño, y cuando subes el post, entonces el plugin se encarga de optimizar su tamaño. Es así?
Saludos
Hola Adela,
Exacto. POr un lado subes tu texto, y por otro subes las imágenes. Este plugin lo que hace es optimizar el peso de la imagen automáticamente. Así que no te tienes que preocupar de nada.
Sólo una cosa, el tamaño de la imagen. SI vas a usar una imagen de 300x300px, súbela con ese tamaño o redimensionala despues con este mismo plugin, de esta forma optimizas más todavía la velocidad de carga de la web.
Saludos!
Hola David 🙂
Para comprimir las imágenes, yo uso dos herramientas: compressor.io y, para WordPress, el plugin WP smush.
Probaré esta herramienta a ver qué tal.
¡Un abrazo!
Hola Max!
Que bueno que viniste! Me alegra verte por aquí.
Yo usaba antes el smush.it para wordpress, pero la verdad después de usar imagify… lo desinstalé.
Me quedo con Imagify, mejor compresión.
Un abrazo!
Muy interesante las comprobaciones que has realizado. Ciertamente creo que no se presta aún suficiente atención a como afectan las imágenes a nuestra velocidad de carga del blog.
Excelente post. Tomo nota del plugin, ahora que voy a crear nuevo blog.
Saludos.
La verdad que me sorprendieron los números. Y que por supuesto es el plugin que uso ahora mismo en mis proyectos.
Suerte con tu blog
Hola David, qué tal.
Pues la verdad es que veo muy útil este plugin sobre todo si la persona encargada del blog es más redactor que otras cosas, y lo de tocar las fotos e imágenes en programas como Photoshop no lo contemplan ni de lejos.
Hace poco revise la web de una bloguera y me encontré que tiene tropecientas fotos subidas y todas sin optimizar, ni de tamaño ni de nombre. Si desde el principio hubiera tenido un plugin de este tipo estaría ahora todo mejor.
Yo personalmente he probado smushit y tenía algo que no me terminaba de convencer, probaré esta sugerencia tuya.
Saludos
Te doy toda la razón, este tipo de plugins está para los que no dominan mucho losmprogramas de edición y para los que no dedican mucho tiempo, o no saben optimizar sus webs.
Yo usaba smush.it, y a día de hoy me quedo con imagify.